Customizing the Wireframe
Assigning a Default Page to a Wireframe
You can assign a default page to a wireframe. If you do, and a site visitor enters a URL with a path to that wireframe that lacks a query string ID, the default page appears. The following example explains this feature.
|
URL |
Returns this Page Layout content |
|
http://siteroot/ /cms400developer/developer/PageBuilder /PageLayout.aspx?pageid=1036 |
In the PageBuilder folder, PageLayout ID 1036 |
|
http://site root/cms400developer/developer /PageBuilder/PageLayout.aspx (Note lack of query string parameter) |
The Page Layout page identified in the PageLayout.aspx file’s PageBuilder menu user control DefaultPageID property. |
To assign a default page to a wireframe, follow these steps.
1. In the Ektron CMS400.NET Workarea, create a PageBuilder page that will be used as the default pageid for a wireframe.
2. In Visual Studio, open the wireframe file assigned to that folder.
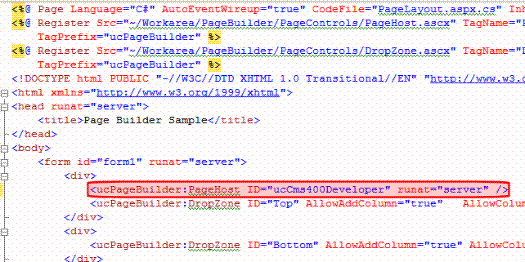
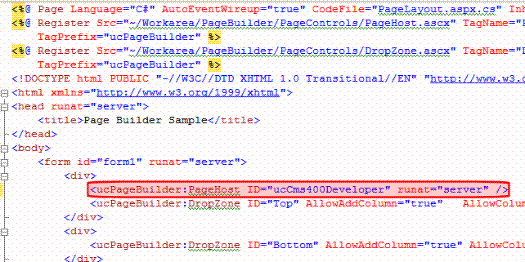
3. Find the PageBuilder menu user control (circled below).

4. Add a new property, DefaultPageID.
5. For the property’s value, enter the ID of the page you created in Step 1.
Here is an example of that line with the DefaultPageID property added.
<ucPageBuilder:PageHost ID="ucCms400Developer" DefaultPageID=”1035” runat="server" />
6. Save your changes.
To continue the above example, if someone opens a browser and enters http://site root/cms400developer/developer/PageBuilder/PageLayout.aspx, he is redirected to
http://site root/cms400developer/developer/PageBuilder/PageLayout.aspx?pageid=1035
Assigning a Default Taxonomy to a Wireframe
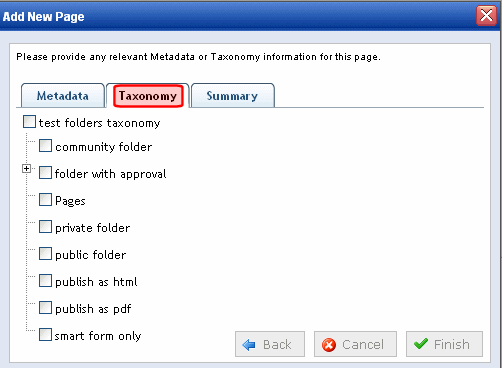
While creating a new PageBuilder page in the Ektron CMS400.NET Workarea, the user can assign one or more of the taxonomy categories that are set in the page’s folder properties. See example below.

As a developer, you can assign a default taxonomy category to a wireframe. If you do, and the user creating a page using that wireframe makes no changes, the default category is assigned to the page. However, the user can change the taxonomy when the Add New Page screen appears.
Note: Default taxonomies are applied only when a user logs into a Web site and adds a new page -- they are not applied when creating new pages within the Workarea.
To assign a default taxonomy category to a wireframe, follow these steps.
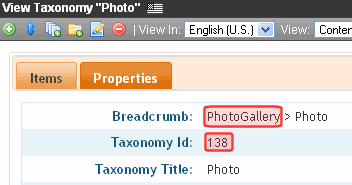
Prerequisite:The ID number and the name of the top-level parent taxonomy for the default taxonomy category. For example, the screen below shows that the Photo category’s ID is 138, and its parent taxonomy is Photo Gallery.

1. In the Ektron CMS400.NET Workarea, navigate to the folder properties screen of the folder to which the wireframe is applied.
2. Click Edit ( ).
).
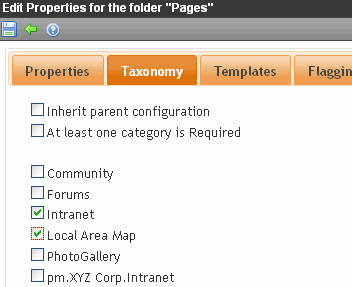
3. Locate the Taxonomy tab of the Edit Folder properties screen.

4. If you will assign to the wireframe a top-level taxonomy (that is, one of those in the area circled above), check its box.
5. If you will assign a taxonomy category (that is, a child node below a top-level taxonomy), check the box of its parent Taxonomy.
6. Save your changes to folder properties.
7. Open Visual Studio.
8. Open the wireframe to which you will assign a default taxonomy.
9. Find the PageBuilder menu user control (circled below).

10. Add a new property, SelTaxonomyID.
11. For the property’s value, enter the ID of the default taxonomy or category.
Here is an example of that control with the SelTaxonomyID property added.
<ucPageBuilder:PageHost ID="ucCms400Developer" SelTaxonomyID=”13” runat="server" />
12. Save your changes.
To continue the above example, the next time someone creates a page based on that wireframe, taxonomy ID 13 will be the page’s default taxonomy category. If desired, the user can change it by navigating to the Taxonomy tab and assigning different or additional categories.
